前幾篇介紹了 WebRTC 是如何連線的,今天我們要開始在瀏覽器上使用 WebRTC 的 API。
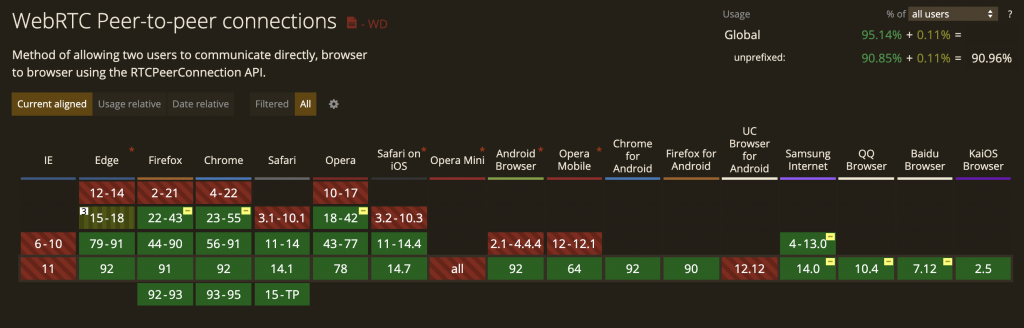
使用瀏覽器 + WebRTC 可以快速實現即時影音通訊,而且非常容易,下圖可以看到在這十年的發展中,多數瀏覽器也都支援很成熟了。

https://caniuse.com/rtcpeerconnection
我們要進行語音及視訊通話最基本的就是要有攝影機及麥克風,瀏覽器要如何查看目前有哪些設備呢?
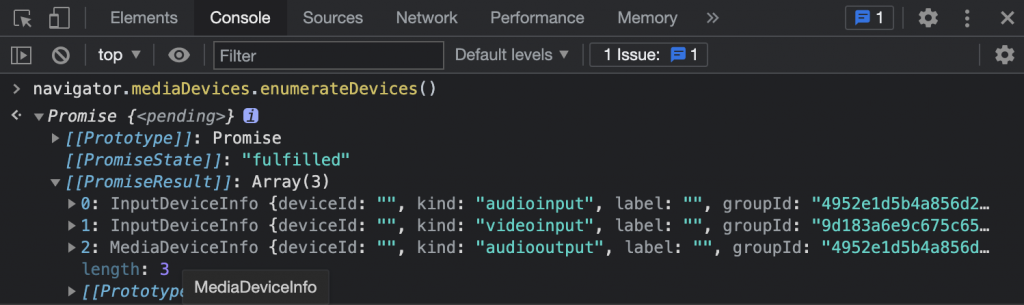
使用 navigator.mediaDevices.enumerateDevices() 獲取音視訊裝置,我們可以再 Chrome 的consol中輸入測試看看。

可以看到返回的是一個 Promise 裡面有 DeviceInfo 陣列,陣列中有每個輸入 / 輸出設備的訊息,有四個屬性:
但是!如果沒有授權訪問設備的權限,我們會收到名稱及deviceId都是空的,這也是非常合理的,如果任何網站隨便都可以讀取我們的麥克風攝影機,想想都覺得很可怕!
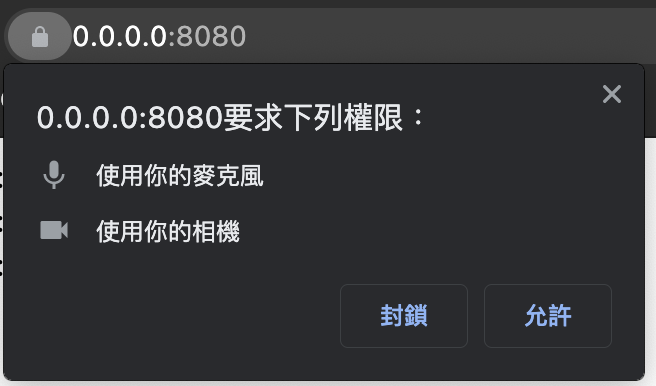
我們可以呼叫 getUserMedia 讓瀏覽器來詢問使用者是否給予權限,在consol中輸入以下就可以看到要求權限!
navigator.mediaDevices.getUserMedia({ video: true, audio: true })

今天我們透過瀏覽器,測試了獲取麥克風及相機的權限還有檢查目前有哪些設備可以使用,明天我們來看看 getUserMedia 可以做哪些事吧!
